Here are a brief set of instructions (with lots of screen shots!) showing you how to configure a workplace account on Windows Phone 8.1. It might be slightly different for your configuration - I needed to enter a server address, it might be able to identify yours from your email - but should be good for everyone.
It isn't significantly different from Windows Phone 8.0, but is slightly different.
Start from the home screen;
Touch on the middle of the screen and pull your finger up (to move the screen down) to the very bottom;
The "All Applications" (or next) button will appear at the very bottom right of the screen. Touch here;
Touch any of the letters (C is highlighted, but it could be any letter);
We are after the "Settings" application so touch "s";
Touch "Settings";
Touch on the screen and pull upwards to scroll down. Unfortunately the list items aren't in Alphabetical order so stop when you see "workplace" appear;
Touch "workplace";
Touch "add account";
Touch on the "Email Address" box;
Enter your company email address (1) and then touch "sign in" at the bottom of the screen;
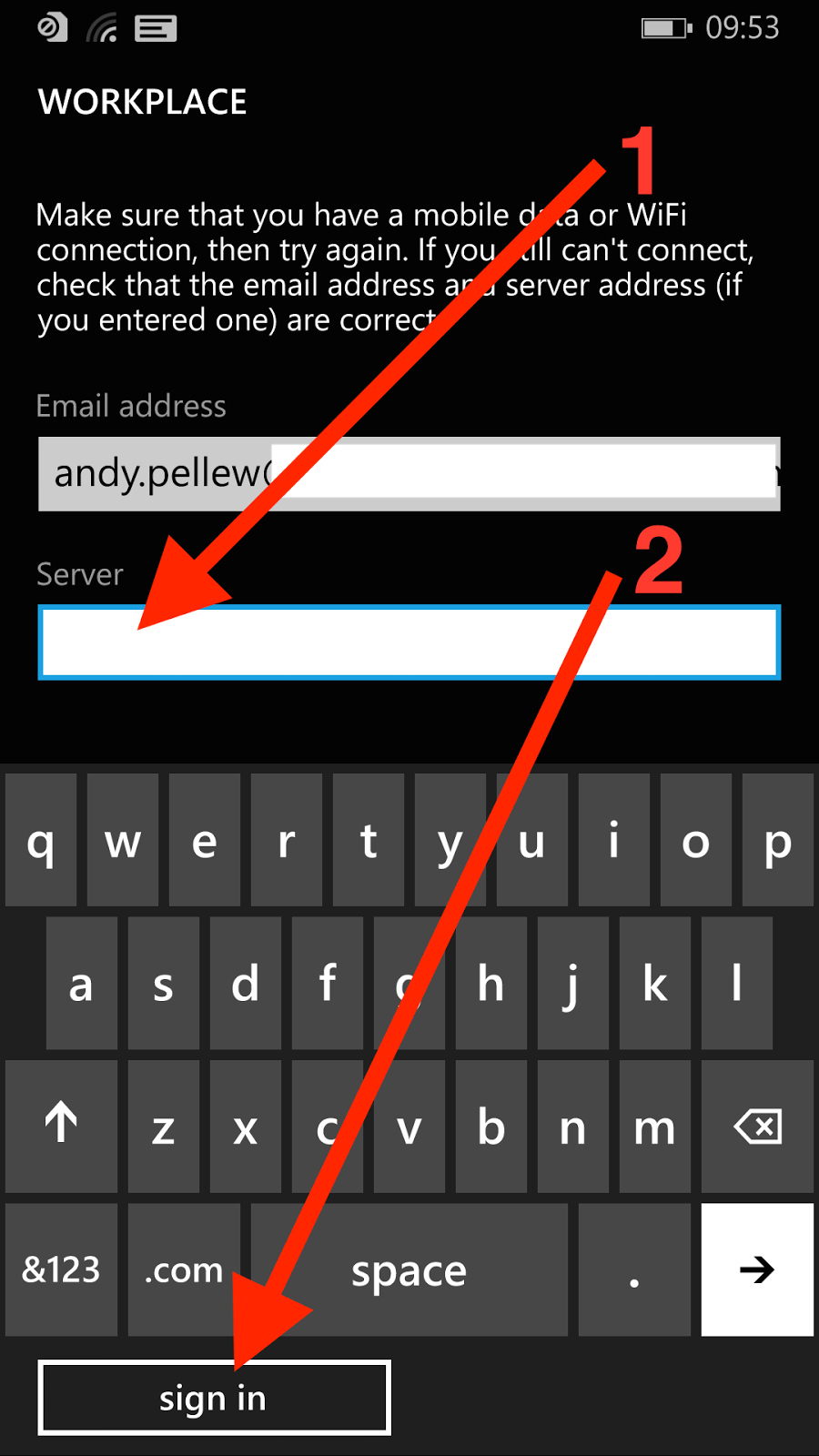
If Windows Phone can identify your server automatically it will just move on, if it can't a Server entry box will appear - touch it;
Enter the name of the Server (you don't need http or https, just something like my.server.com) (1) and then press "sign in";
As you can see here it's correctly identified that it's connected to a MobileIron server. Your email address should be populated from before, touch in the "Password" entry box to bring up the keyboard;
Enter your work password (1), and then touch "sign in" (2);
"We're looking for your settings ..." will appear at the top of the screen, a few seconds will pass and (providing all the details are correct and you're allowed to register new devices) you will see;
Make sure "Install company app" (1) is checked and then touch "done".
Go back to the main screen, back into All Applications (as shown at the start) but this time press "M" rather than "S";
Touch "Mobile@Work";
Touch on the "Email address" box and enter your email address (1) and password (2) and then touch the tick at the bottom the screen (3);
The "Server" box will appear (if it can't find it automatically), touch on the Server box (1), enter your server details exactly as you entered them when configuring the workplace account, and then touch the tick at the bottom (2);
Another few seconds will pass while the client updates from the server and then you will see your company apps;
That's it, you're done.